Professional Web Design Services
Creating Beautiful, Functional Websites That Drive Business Results
Your website is often the first impression potential customers have of your business. At beconnect.ie, we design stunning, high-performing websites that not only look great but also convert visitors into customers.
Did you know?
- 94% of first impressions are design-related
- 75% of users judge a company's credibility based on their website design
- 88% of online consumers are less likely to return to a site after a bad experience
- A well-designed website can achieve conversion rates up to 400% higher
Our expert team combines creative design with strategic thinking to create websites that stand out from the competition and deliver measurable results for your business.
The beconnect.ie Web Design Advantage
What makes our web design services different? We don't just create beautiful websites—we create strategic digital assets that work hard for your business. Here's why clients choose beconnect.ie for their web design needs:
Results-Focused Approach
We design with your business goals in mind, creating websites that not only look great but also drive conversions, generate leads, and increase sales.
User-Centric Design
We prioritize the user experience, creating intuitive navigation and compelling user journeys that guide visitors toward conversion.
Mobile-First Approach
With over 60% of web traffic coming from mobile devices, we ensure your site looks and functions perfectly on smartphones, tablets, and desktops.
SEO-Friendly Foundation
We build websites with search engine visibility in mind, creating a solid foundation for your ongoing SEO efforts.
Performance Optimization
Fast-loading websites rank better and convert better. We optimize every aspect of your site for maximum speed and performance.
WordPress Expertise
As WordPress specialists, we create sites that are not only beautiful but also easy for you to update and maintain.
Conversion-Focused Content
We strategically craft and position your content to engage visitors and guide them toward taking action.
Ongoing Support
Our relationship doesn't end at launch. We provide continued support to ensure your website evolves with your business.
Key Takeaway: At beconnect.ie, we combine aesthetic excellence with strategic thinking to create websites that not only look impressive but also deliver measurable business results.
Our 7-Step Web Design Process
Discovery & Strategy
Every successful website begins with a clear understanding of your business goals, target audience, and competitive landscape. Our discovery phase lays the foundation for a strategic web design that aligns with your business objectives and resonates with your ideal customers.
- Business Goals Analysis - Identifying what you want your website to achieve
- Target Audience Research - Understanding your ideal customers' needs and preferences
- Competitor Analysis - Evaluating what works (and doesn't) in your industry
- Content Strategy - Planning your message and how to communicate it effectively
- Conversion Strategy - Defining how your website will turn visitors into customers
- Technical Requirements - Determining the functionality your website needs
Key Takeaway: A thorough discovery process is crucial for creating a website that not only looks great but also achieves your business objectives. This strategic foundation ensures every design decision serves a purpose.

External Resource:
Learn more about the importance of website strategy with Nielsen Norman Group's UX Research Cheat Sheet, which provides valuable insights into understanding user needs.
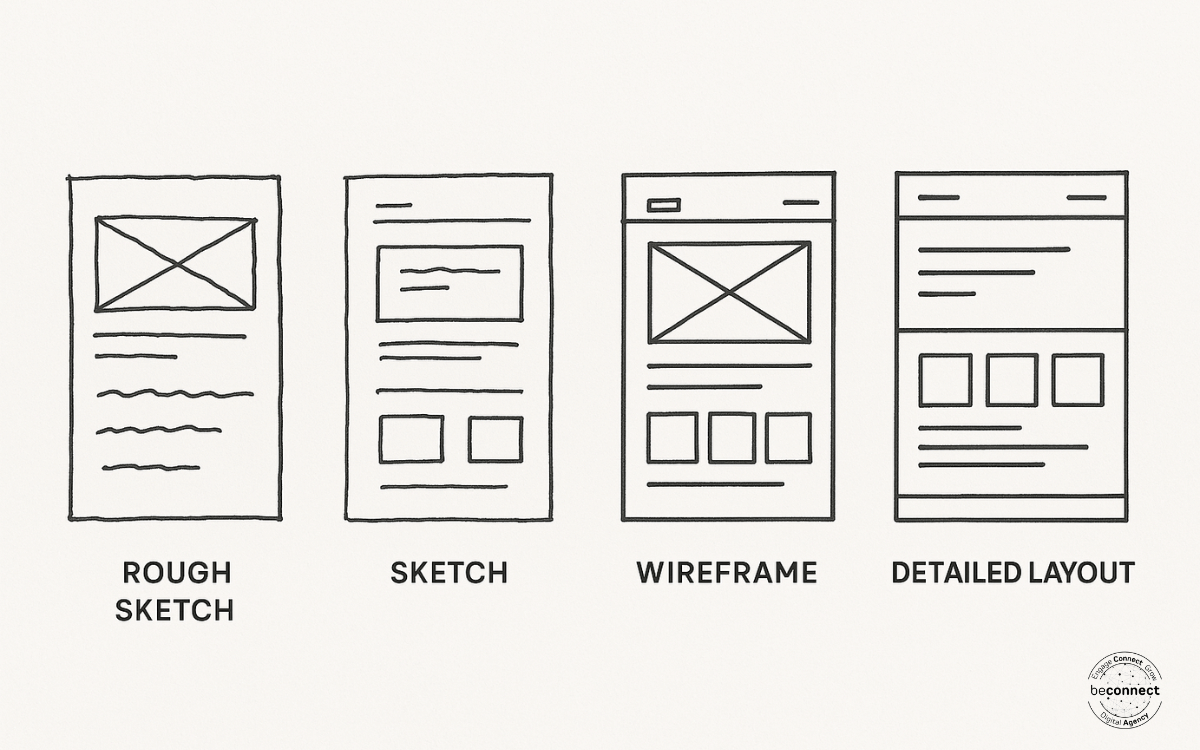
Wireframing & Information Architecture
Before looking into visual design, we create the blueprint for your website. This crucial planning stage focuses on organizing content, establishing user flows, and creating intuitive navigation to ensure visitors can easily find what they're looking for.
- Sitemap Development - Creating a logical structure for all pages and sections
- User Flow Mapping - Planning the paths users will take to complete key actions
- Content Organization - Arranging information in a logical, user-friendly manner
- Wireframe Creation - Developing basic layouts that show content placement and hierarchy
- Navigation Planning - Designing intuitive menus and navigation systems
- Conversion Path Optimization - Strategically placing calls-to-action and lead capture elements
Key Takeaway: Wireframing is like creating a blueprint before building a house—it ensures your website has a solid structural foundation before adding visual elements. This planning prevents costly revisions later and creates a more intuitive user experience.

External Resource:
Explore wireframing best practices with InVision's Guide to Wireframing, which offers practical tips for creating effective website blueprints.
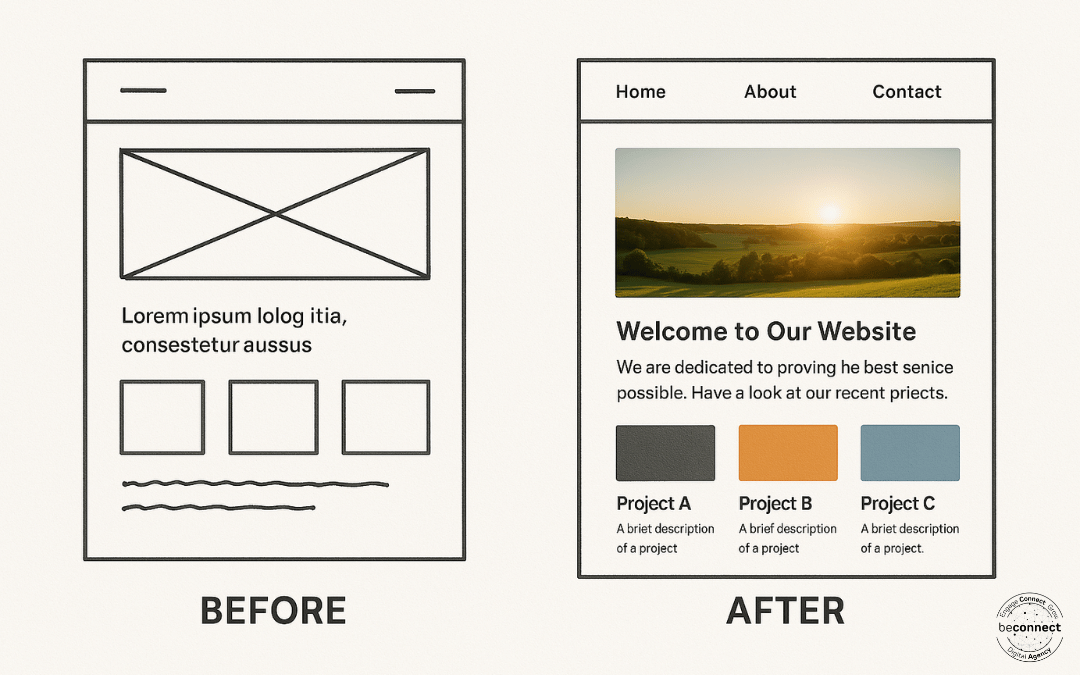
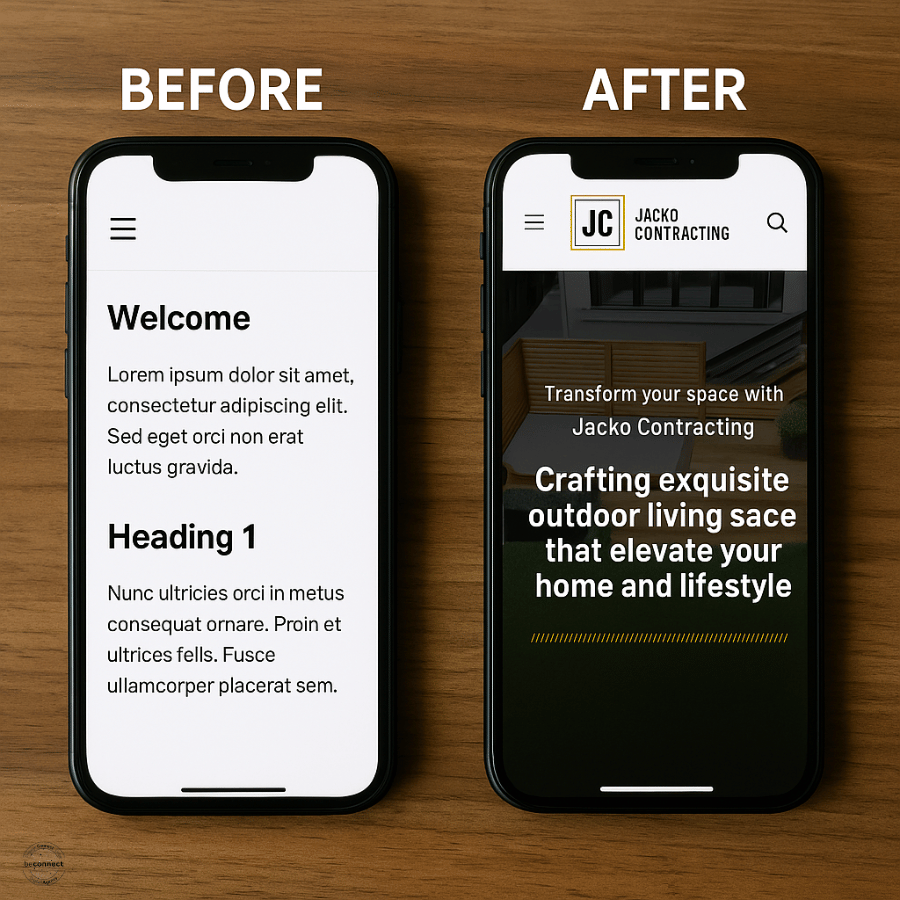
Visual Design & UI
This is where your website comes to life visually. We transform wireframes into stunning designs that reflect your brand identity and appeal to your target audience. Our designers blend creativity with strategic thinking to create interfaces that are both beautiful and functional.
- Brand Integration - Incorporating your logo, colors, and brand personality
- Mood Board Creation - Establishing the visual direction and aesthetic
- UI Element Design - Crafting buttons, forms, and interactive components
- Typography Selection - Choosing readable, brand-appropriate fonts
- Color Scheme Development - Creating a harmonious palette that supports your brand
- Image & Graphics Selection - Sourcing or creating visuals that enhance your message
- Responsive Design Adaptation - Ensuring the design works beautifully across all devices
Key Takeaway: Effective visual design goes beyond aesthetics—it communicates your brand values, guides users through your content, and creates an emotional connection with visitors. Our designs balance beauty with purpose to create compelling user experiences.

External Resource:
Discover the principles of effective UI design with Smashing Magazine's Guide to UI Design, which covers essential concepts for creating user-friendly interfaces.
Development & Coding
This is where design meets technology. Our developers transform the approved designs into a fully functional website using clean, efficient code. We focus on creating websites that are not only visually impressive but also technically sound and optimized for performance.
- Clean, Semantic HTML - Building with properly structured code for better SEO and accessibility
- Modern CSS Techniques - Implementing advanced styling for visual effects and animations
- JavaScript Functionality - Adding interactive elements and dynamic features
- WordPress Integration - Building on a robust, user-friendly content management system
- Performance Optimization - Ensuring fast load times through efficient code and asset optimization
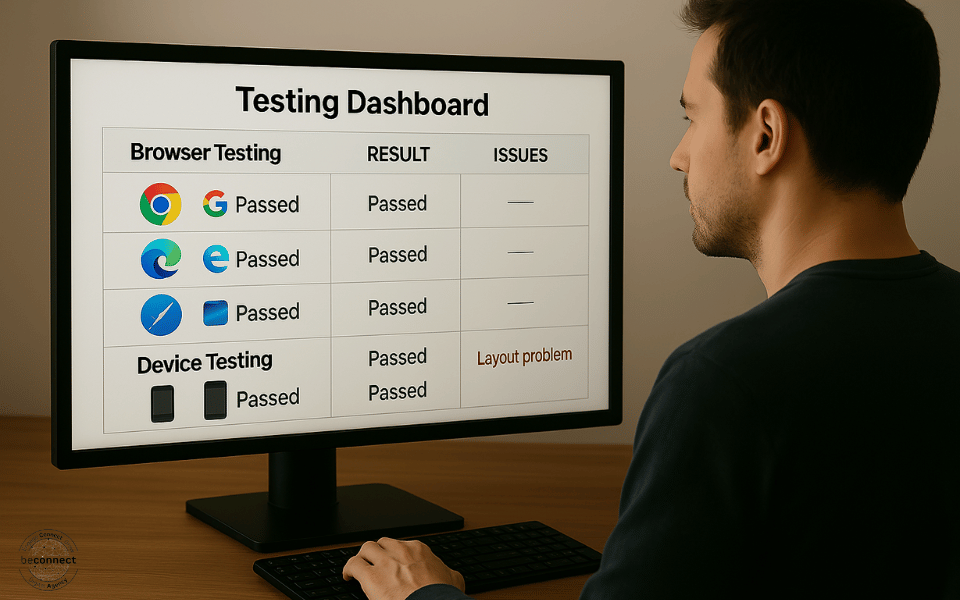
- Cross-Browser Compatibility - Testing and refining for consistent experience across all browsers
Key Takeaway: Quality development is the backbone of a successful website. Our clean, efficient coding practices ensure your site is fast, reliable, and easy to maintain, providing a solid foundation for your online presence.

External Resource:
Check your website's performance with Google PageSpeed Insights, which analyzes your site and provides recommendations for improvement.